Issue № 2: Three out of Thirty Nine
3 htmx talks were given at DjangoCon US 2021!
The conference over this weekend featured these talks from members of the htmx community:
-
Server-Side is Dead! Long Live Server-Side (+ HTMX) by Jack Linke
By the end of this talk, audience members will have a better understanding of what HTMX is, will understand concrete examples of how it can be applied to their django projects, and will have a list of resources for further learning and discussion.
Outline:
- The current state: […]
- One potential approach: […]
- Feature and approach walk-throughs For a variety of common web application features […]
- Tips, best practices, and pitfalls: […]
-
HTMX: Frontend Revolution by Thomas Güttler
I developed my first CGI script in 1998. Since that day I have seen a lot of hypes coming and going.
The talk will consist of three parts:
- My humorous odyssey of trying to find a great frontend framework
- Retrospective: What do I want from the frontend?
- I finally found: HTMX: HTML Fragments over the wire
- How to use HTMX with Django.
Besides simplicity, good Web Vitals performance (SEO) is a benefit of this method. The talk will express my personal opinion, feelings and fun. It won’t dive into technical details.
-
REST, HATEOAS & Django - It’s OK to not use JSON… or Javascript by Carson Gross
In this talk we will revisit the basics of REST (REpresentational State Transfer), a term coined by Roy Fielding to describe the web network architecture, in contrast with older client-server network architectures. In particular we will focus in on the “Uniform Interface” constraint and get to the bottom of what that means, discussing each of the following:
- Resource identification in requests
- Resource manipulation through representations
- Self-descriptive messages
- Hypermedia as the engine of application state (HATEOAS)
with a particular focus on the last two.
1cg […] if you told me a year ago that htmx would be involved in 3 of 39 talks at djangocon 2021 I would have laughed at your crazy talk: I don’t program in python and know next to nothing about django […]
Recordings are available at the DjangoCon US YouTube channel.
💙 to DjangoCon organizers & the whole Django community!
Rashad started a lovely conversation about Haskell & htmx
Rashad […] I’m a web developer who uses Haskell and I wanted to start developing an HTML driven development ecosystem for the Haskel community. […]
The conversation is quite long, so I’ve put it inside this convenient <details>
element:
monadposting on main
Rashad Okay very understandable. Low coupling is always nice. I ask the question because I’m a web developer who uses Haskell and I wanted to start developing an HTML driven development ecosystem for the Haskell community. I believe no programming community dislikes JavaScript more than the Haskell community, so Haskellers would love to use HTMX since it would allow them to stay in “Haskell world” as much as possible. We don’t have anything like Livewire, LiveView, etc. so I was wondering if would even worth it to implement if HTMX exists. I myself have been using it in some small Haskell projects, one of them being a project actually used by a trucking company, and it has been an amazing experience. I’m using a library, which I plan on releasing soon along with a blog post for using HTMX+Haskell, that allows you to use HTMX attributes in a Haskell DSL called lucid. https://chrisdone.com/posts/lucid2/ has examples of what lucid looks like if you’re interested. Interestingly, HTML is a monad!!
Rashad On top of that library, I’m also working on one that defines each HTMX attribute as a plain ol’ algebraic data type and essentially allows me to check at compile time that the HTMX attribute values I’m using are syntactically correct. This is cool to me since we value type safety. Anyways, I think HTMX+Haskell is an awesome combo and I plan on writing a lot soon about the combination and would love to share here and with the rest of the Haskell community because a lot of my brothers and sisters in Haskell land still aren’t really familiar with it.
…
1cg ↪ Re. Rashad Okay very understandable… absolutely awesome
1cg I often think of hypermedia as a functional transform of the DOM
1cg if htmx makes programming for the web in Haskell more enjoyable, that’d be alright 🙂
1cg Haskell and lisp: two programming languages I will never use but would love to help out
tinycode2 talked about using htmx with microfrontends
tinycode2 Is there a way to bind URL to changes to page state via htmx?
alejandros You can update the URL from the server side using the HX-Push header https://htmx.org/reference/#response_headers and you can also do it on the client side via htmx-push-url https://htmx.org/attributes/hx-push-url/
tinycode2 Ok but what if I have several areas which update different parts of the URL?
tinycode2 E.g. query string arguments
1cg ideally they would each have a hx-push-url that updated the local URL appropriately or relied on the server to return the correct URL in an HX-Push header
alejandros For complex cases, I use the header. htmx always sends the current URL in the request headers so you can take that, change it, then send it back. 🔥 1
tinycode2 In my case I’m using micro-frontends so responsibility for query string components (and html rendering) isn’t centralised in a single backend service. I guess I’ll need to build some sort of aggregating proxy server which does this :/
tinycode2 Actually the model you suggested should also work for microfrrontends @alejandros
Daniel made Bootstrap modals work with htmx
Daniel - East TN FWIW - this is “doing it wrong”. I put an hx-get on the button that launches the modal, targeting the body of the modal; then, I return the HTML fragment from the server. All the htmx stuff works like it should again. 🙂
And later:
Daniel - East TN I’ll definitely have to write up what I’ve learned doing this. […]
We’re excited for it, Daniel! No pressure though…
An inconsistency in _hyperscript syntax was fixed
Currently, the send command can dispatch events on other elements, but
trigger cannot:
send evt -- works, dispatches on "me"
send evt to #elt -- works, dispatches on #elt
trigger evt -- works, dispatches on "me"
trigger evt on #elt -- syntax error!This will no longer be the case in the next release of _hyperscript.
https://github.com/bigskysoftware/_hyperscript/commit/ff28e64
htmx & _hyperscript were mentioned on devMode.fm
devMode already has an episode on htmx featuring Carson, but the latest episode mentions it as well, near the end.
Andrew Welch: You’ve heard of HTMX?
Chris Ferdinandi: Yes, but I can’t for the life of me-
AW: So, HTMX —real quick, like thirty seconds— HTMX —this is going to be not on the show anyway— HTMX is basically- Carson, the guy who made it, kind of considers HTML, the standards body, stopped, and they really needed to do more to allow for some dynamicism [sic] and he is kind of on your page in terms of that he thinks these libraries and things are a bit crazy. So, he wrote an extension to HTML that kind of fills in the missing gaps and allows for that interactivity and stuff. It’s a really interesting library and we did a show on it if you ever want to listen about it. But then, he also – this is the question I want to ask you about, and you can just think about it – he’s also working on a project _hyperscript which is like HyperTalk from the old HyperCard days. So, it’s an interpreted language that you put in your browser that JavaScript then interprets and decodes and runs. And I think it’s just absolutely crazy [laughter] but anyway,
CF: That’s weird. I’m gonna have to check that.
💙 to the devMode.fm podcast! (and apologies for my mediocre transcription skills)
https://devmode.fm/episodes/what-even-is-javascript
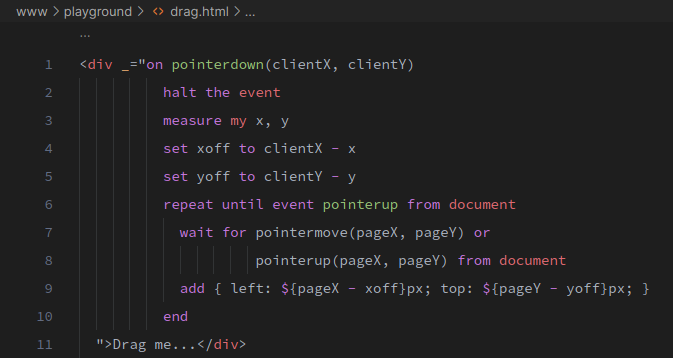
Richard appreciated syntax highlighting for _hyperscript
RichardG Yes indeed, is fun 🙂 and the syntax highlighting in VSCode helps a ton
RichardG Phpstorm doesn’t seem to have it, that I can find?

The _hyperscript plugin for Visual Studio Code adds syntax highlighting, even for code embedded in HTML! The newest version supports _hyperscript in Markdown code blocks. Try it out:
- https://marketplace.visualstudio.com/items?itemName=dz4k.vscode-hyperscript-org
- https://open-vsx.org/extension/dz4k/vscode-hyperscript-org
I’ve also just started writing a tree-sitter grammar, for those who are into that sort of thing: https://github.com/dz4k/tree-sitter-_hyperscript